Aug 15, 2024 | Fintech UX |
In today’s exciting digital era, financial technology (Fintech) is playing a decisive role in revolutionising the financial services industry.
As Fintech continues to reshape traditional banking and finance, developing robust and secure web platforms tailored to the unique needs of this sector becomes paramount.
In this article, we’ll explore the key challenges developers face in this sector and delve into best practices for building secure, user-friendly, and scalable web applications. So, without further ado, let’s get started!
What is Fintech in web development?
Fintech, a portmanteau of “financial technology,” denotes the integration of software technologies into financial services and products. This fusion aims to enhance efficiency, accessibility, and user experience within the financial realm.
From mobile banking to cryptocurrency and digital payment platforms, Fintech has reshaped the way we interact with our finances. It has democratised access to financial services, breaking down barriers and empowering individuals and businesses of all sizes to participate in the global economy.
By leveraging cutting-edge technologies like blockchain, and machine learning, Fintech is enabling companies to innovate new solutions to age-old challenges. Thereby, improving financial inclusion, reducing transaction costs and enhancing transparency in financial transactions.
In web development, FinTech refers to technology-driven financial services integrated into websites and applications. This encompasses features like online banking, payment gateways, financial management tools, and investment platforms.
Read: Fintech websites – Tips for design and development

Key challenges faced by developers in the Fintech sector
While Fintech presents numerous opportunities, developers must navigate a complex landscape riddled with challenges.
Foremost among these is regulatory compliance!
This is because the financial industry is subject to stringent regulations curated to protect consumers and maintain market integrity. It, therefore, ensures adherence to these ever-evolving guidelines is a critical consideration.
Furthermore, data security is of paramount importance in the finance industry. With sensitive financial information at stake, developers must implement sturdy security measures to safeguard user data from potential breaches and cyber threats.
Lastly, the Fintech industry demands rapid deployment and continuous innovation. Developers must strike a delicate balance between delivering cutting-edge features and maintaining a stable, secure platform, all while adhering to agile development methodologies.
Best practices in Fintech web development
To create a Fintech website that effectively drives business growth and success, here are some considerations to make.
Security measures
- Data encryption and protection: Implementing robust encryption protocols and data protection measures is crucial to safeguarding sensitive user information. As such, developers should employ industry-standard encryption algorithms, tokenisation techniques, and secure data storage solutions to avert data breaches and unauthorised access.
- Compliance with regulations: Adherence to relevant regulations, like the data protection regulation, is essential for Fintech web development. Developers must stay abreast of evolving regulatory frameworks and ensure their platforms align with these guidelines.
User Experience (UX) design
- Accessibility and inclusivity: Fintech platforms should be designed with accessibility and inclusivity in mind, ensuring seamless usability for individuals with diverse abilities and backgrounds. Leveraging Web Content Accessibility Guidelines (WCAG) and instituting inclusive UX design principles can enhance the user experience for all.
Read: The Importance of Accessibility in UX Design
- Simplifying the user journey: Developers should focus on creating intuitive interfaces, minimising cognitive load, and providing clear guidance throughout the user flow. This approach fosters trust and encourages adoption among users.
Read: How can UX design benefit Fintech?
Back-end development
- Choosing the right tech stack: Picking the appropriate technology stack is a mission-critical decision that impacts the overall performance, scalability, and maintainability of a Fintech web platform.
So, developers should carefully evaluate factors such as programming languages, frameworks, databases, and cloud infrastructure to ensure optimal performance and future-proofing.
- Scalability and performance: As a platform grows in popularity, it must be capable of handling increasing user loads and transaction volumes.
As such, implementing scalable architectures, load balancing techniques, and performance optimisation strategies is essential to ensuring seamless operation in high-demand scenarios.
Front-end development
- Responsive design: With users accessing Fintech platforms from different devices, like desktops, laptops, tablets, and smartphones, responsive design is a non-negotiable requirement.
So, developers should employ techniques like fluid grids, flexible media, and media queries. These techniques ensure consistent and optimal user experiences across disparate screen sizes and resolutions.
- Interactive elements: Incorporating interactive elements, such as data visualisations, animations, and real-time updates, can enhance user engagement and provide a more immersive experience.
However, developers should strike a balance between interactivity and performance, ensuring that these elements do not compromise the platform’s responsiveness or accessibility.
Quality Assurance (QA)
- Test automation: Implementing robust test automation frameworks is imperative to guarantee the reliability and stability of Fintech web platforms.
Automated testing suites should cover a wide range of scenarios, including functional, integration, and performance testing— enabling developers to expeditiously identify and resolve issues promptly.
- Security testing: Because of the sensitive nature of financial data, iterative security testing should be a top priority in Fintech web development.
So, conducting regular penetration testing, vulnerability assessments, and code reviews can help identify and mitigate potential security risks.
Continuous Integration and Continuous Deployment (CI/CD)
- Streamlining updates: Fintech platforms require frequent updates to address emerging security threats, regulatory changes, and user feedback.
Fortunately, implementing a robust CI/CD pipeline can streamline the deployment process. Thus, enabling seamless rollouts of new features and updates while minimising downtime and disruptions.
Maintaining and Scaling Fintech Platforms
- Monitoring and analytics: Iteratively monitoring a platform’s performance and usage patterns is crucial for identifying bottlenecks, optimising resource allocation, and making data-driven decisions.
Leveraging advanced analytics tools can help uncover valuable insights into user behaviour, enabling developers to continuously improve the platform’s functionality and user experience.
- Upgrading and iteration: The finance landscape is constantly evolving, with new technologies, trends, and user expectations emerging regularly.
So, developers must remain agile and adaptable, continuously exploring opportunities to upgrade their platforms with the latest technologies to maintain a competitive edge.
Also read: 10 Ways Fintechs Use Experience Design to Surpass Banking

Advanced technologies in Fintech web development
This dynamic landscape of bleeding-edge tech applications is fuelling a wave of digital transformation in the Fintech sector. This is leading to the development of new products, services, and business models that cater to the dynamically evolving needs and expectations of modern consumers.
Some of the advanced technologies include:
Blockchain technology
Blockchain, the disruptive distributed ledger technology underpinning cryptocurrencies like Bitcoin, offers immense potential for enhancing security and transparency in Fintech applications.
By leveraging blockchain, developers can create tamper-proof transaction records, enable secure peer-to-peer transfers, and establish trust through decentralised consensus mechanisms.
Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML technologies are revolutionising the Fintech industry, enabling the automation of decision-making processes, personalised financial services, and advanced risk assessment capabilities.
From credit scoring to robo-advisory and predictive analytics, AI and ML can unlock new avenues for platforms to deliver superior user experiences and optimise operational efficiencies.
Personalisation
Personalisation is key to delivering tailored financial services that resonate with individual users. Fintech platforms can offer personalised recommendations, customised investment portfolios, and targeted financial advice by leveraging user data and advanced analytics.
This level of personalisation not only enhances user satisfaction but also fosters long-term loyalty and trust.
API Integrations
Third-party services: Integrating with third-party services, for example, identity verification providers (Know Your Customer/KYC) is streamlining onboarding processes and enhancing compliance efforts within the platforms.
These integrations can improve user experiences while mitigating regulatory risks.
Fintech web development costs
The cost of Fintech web development can vary significantly depending on several factors. These include the platform’s complexity, the technologies employed, the development team’s expertise, and the project’s scope.
Fintecsuggh projects tend to be more resource-intensive due to stringent security requirements, regulatory compliance considerations, and the need for robust infrastructure.
Hence, the chosen tech stack, the number of features and integrations, the level of customisation required, and ongoing maintenance and support needs will have quite an impact on the overall cost.
Furthermore, it’s important to note that engaging experienced Fintech developers or specialised agencies may mean incurring higher costs— but can also ensure a higher-quality product and mitigate potential risks.
Conclusion
As the finance industry continues to mature, staying ahead of the curve dictates a commitment to continuous innovation and the employment of emerging technologies.
Reach out to us at Netizen for more information on Fintech web development services End-to-End Web Development Services.
Explore the following services at Netizen eXperience:
Singapore
Indonesia
Malaysia

Aug 5, 2024 | Fintech UX, UX Design |
The financial technology (Fintech) industry is expeditiously growing, and with it, the demand for better and more fulfilling user experiences.
This article seeks to share how Fintech companies that invest in UX design can reap a number of benefits, including increased customer satisfaction, improved conversion rates, and enhanced brand reputation.
What is Fintech UX design?
Fintech UX design refers to the strategic process of creating digital experiences that are intuitive, seamless, and enjoyable for users within the financial technology sector.
It involves understanding user behaviour, needs, and pain points and then using that insight to design interfaces and interactions that align with these requirements.
Whether it is mobile banking apps, payment systems, investment platforms, or peer-to-peer lending services, UX design plays a pivotal role in shaping these applications.
Read: 10 Ways Fintechs Use Experience Design to Surpass Banking
Understanding Fintech
The Fintech domain encompasses a wide range of technologies and services that aim to enhance and streamline financial activities. These include mobile banking, payment gateways, investment platforms, digital assets exchange such as crypto exchange, cross border currency transfer, micro-loan applications, anti-money laundering (AML) detection, financial planning & budgeting tools, and much more.
One of the critical challenges in the Fintech industry is gaining user trust and confidence, given the sensitive nature of financial transactions. This is where intentional UX design comes into play, creating user-centric experiences that foster trust and ease of use.
Why is UX design important in Fintech?
UX design principles can help Fintech companies create positive and engaging experiences for their customers in different ways. Let’s see the ways it can do so, shall we?
1. UX design contributes to customer satisfaction and loyalty
The importance of maintaining happy and loyal customers cannot be overstated in the Fintech industry. As most Fintech aims to empower their users to do financial transactions in a self-service manner be it through a website or mobile app, users need to have a pleasant experience managing their funds because this has a direct impact on their overall financial well-being as well as their mental tranquillity.
A user interface that has been thoughtfully created guarantees that customers can complete their financial tasks in an effective manner, which leads to enhanced customer satisfaction and higher rates of customer retention.
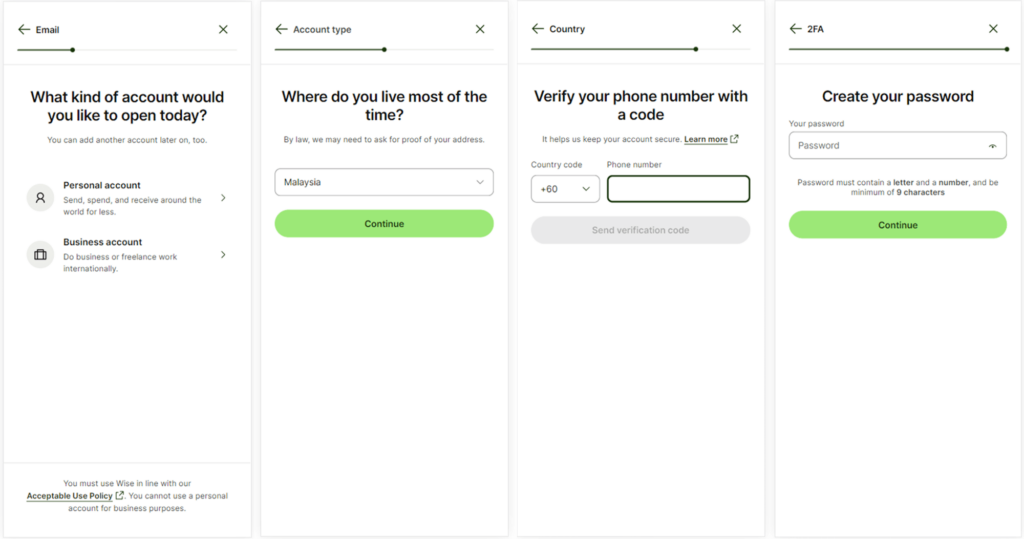
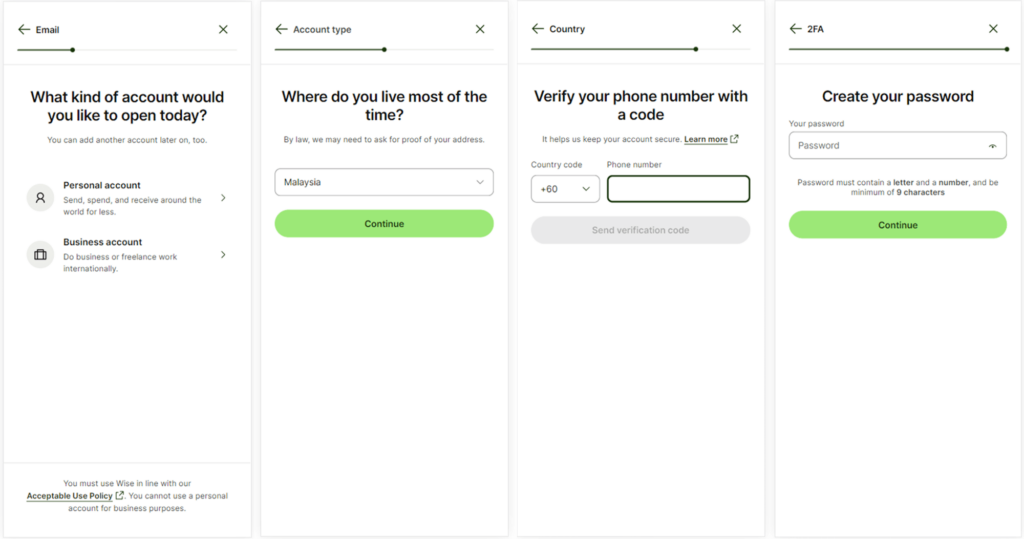
2. Enhancing user onboarding and account setup
The process of “onboarding” new users is an important touchpoint in the user experience. One example of this process is know-your-customer (KYC), where users usually have to submit a lot of personal information before they can use the financial service. User irritation and churn can be reduced by providing a streamlined and user-friendly onboarding experience.
Fortunately, Fintech organisations can make an excellent first impression on customers by assisting consumers in the configuration process with easy-to-understand instructions and straightforward user interfaces.
Imagine a Fintech app where signing up is as easy as creating a social media profile. The app guides you through each step with clear instructions and a simple layout. For example, when you need to upload documents for KYC, the app could show you exactly where to click and what type of documents are needed, making the whole process quick and hassle-free.

3. Implementing intuitive interfaces and user-friendly forms
Complex financial processes can be overwhelming for users. UX design simplifies these tasks by presenting information and interactions in a straightforward and digestible manner. For example, leveraging user-friendly forms with clear labels and smart input validation can help ensure a hassle-free experience.
Effective UX design is often accompanied by UX research to validate the design effectiveness with target users. One of the ways to conduct design validation is through usability testing with target bank users.
4. Empowering investment decisions
Visualising complex financial data with clarity
Financial information and its nuances can pose a challenge for cognitive overload. Presenting financial data clearly and visually engagingly enables users to confidently make informed decisions.
Supporting informed decision-making through intuitive tools
By simplifying complex financial concepts and presenting information in a user-friendly manner, FfintTech applications can empower users to manage their finances with a sense of direction. For example, UX design can be leveraged to incorporate interactive tools that help users analyse investment options and assess potential risks and rewards.
5. Improving customer support and assistance
Integrating customer support features within Fintech applications
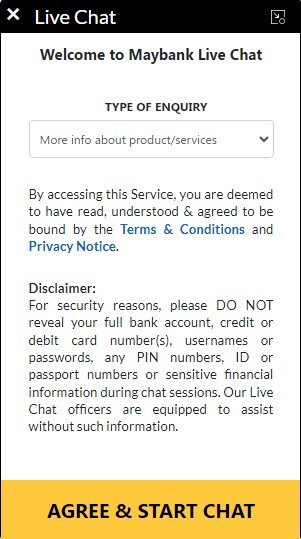
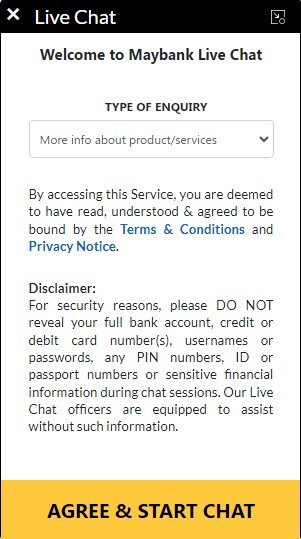
UX design is crucial in the Fintech sector to provide a competitive advantage and make finance more accessible to users. With this in mind, seamless access to customer support directly within FinTech applications can help users resolve issues promptly. For example, where Maybank customers can live chat with customer service directly rather than going through a long phone call queue.

Utilising Chatbots and Virtual Assistants for quick problem resolution
Chatbots and virtual assistants can provide instantly accessible customer support, answering common queries and guiding users through complex tasks.
6. Conveying the sense of security and privacy
Implementing two-factor authentication and biometric features
An intentionally crafted UX/UI design can propagate a sense of security and reliability, which is crucial in the financial industry that deals with money. UX design can make the implementation of security measures such as two-factor authentication and biometric features user-friendly and easy to understand.
Communicating privacy policies and data protection measures transparently
Transparency is vital when it comes to data privacy. UX design and UX writing can present privacy policies and data protection measures in clear language, building user trust as opposed to showing users banking and legal jargon.
7. Addressing accessibility and inclusivity
UX design should be inclusive, considering diverse user demographic sand abilities. Good UX design can ensure that Fintech applications are culturally relevant, equitable and accessible to all users, including those with disabilities. Here are some examples that Fintech can take into consideration when designing for accessibility:
- Provide an alternative to text, such as audio or video
- Ensure that there is sufficient colour contrast for high readability
- Allow the application interface to be navigated using keyboard or voice commands
How to measure UX design success in Fintech?
Measuring UX effectiveness is crucial for continuous improvement.
Key Performance Indicators (KPIs) such as user satisfaction, task success rates, NPS, SUS and conversion rates can help to measure and identify which areas within the fintech product require user experience improvement.
Furthermore, user testing and gathering feedback from users can allow us to understand why they are frustrated. These insights will empower further iterative UX design enhancements.
Partnering with a UX Design Company for your Fintech Company
In a business as competitive as Fintech, a well-designed and intuitive user experience can mean the difference between success and bankruptcy. As such, finding the right UX design company can be a strategic move for your Fintech organisation, bringing in a team of experts to create a seamless and trustworthy user experience.
Explore UX design services at Netizen eXperience for Fintech companies in Malaysia, Singapore and Indonesia.
Conclusion
All things considered, Fintech companies can cultivate an atmosphere of trust and loyalty by emphasising the satisfaction of their customers, the seamlessness of their experiences, and communicating the robustness of their security measures.
As the Fintech landscape continues to evolve, the expertise of a UI/UX design agency will remain a key differentiator between you and your competitors’ offerings.
Reach out to us at Netizen for more information on utilising UX design for your next Fintech project.

Aug 4, 2024 | User Research, UX Design |
(more…)

Feb 27, 2024 | UX Testing, User Research |
UI/UX designers aim to not only create visually appealing interfaces but also ensure that users can interact with their designs effortlessly. In this quest, quantitative usability testing is a fundamental tenet.
This in-depth guide seeks to delve into the intricacies of quantitative usability testing, exploring its methods, best practices, and ethical considerations.
What is quantitative data?
Before diving into the specifics of quantitative usability testing, let’s first define quantitative data. Quantitative data involves concrete metrics and numerical measurements that can be easily quantified and analysed. It provides objective insights into user behaviour and performance.
During a quantitative usability test, various types of metrics and data are collected to assess the usability of a product. These metrics may include task completion rates, error rates, time on task, and user satisfaction scores.
In practice, collecting and analysing these metrics helps one understand how users interface with their product and identify areas for improvement.
What is quantitative usability testing?
Quantitative usability testing is a research method that focuses on collecting and analysing numerical data to evaluate the usability of a product or service. It involves observing user behaviour and performance in a controlled environment.
Furthermore, it entails exploiting quantitative metrics to extensively assess the efficacy and satisfaction of the user experience.
Unlike qualitative usability testing, which aims to understand users’ subjective experiences and perceptions, quantitative usability testing provides objective and measurable data. It allows you to make data-driven decisions and validate design choices based on concrete evidence.

Quantitative vs Qualitative usability testing
While both quantitative and qualitative usability testing methods have their merits, they serve different purposes and provide distinct insights.
Qualitative usability testing involves gathering rich, descriptive data through methodologies like interviews, observations, and open-ended surveys and helps uncover user motivations, frustrations, and preferences, providing valuable insights into the user experience. However, qualitative data can be subjective and harder to analyse and generalise.
On the other hand, quantitative usability testing relies on numerical data and metrics to assess user performance and behaviour. It allows you to measure specific aspects of usability objectively, such as completion rates, error rates, and task efficiency.
Quantitative data provides statistical evidence and can be easily analysed and compared across multiple participants and iterations.
Overall, to get a comprehensive understanding of your product’s usability, it is often beneficial to combine both qualitative and quantitative usability testing methods. The qualitative data may help explain the quantitative findings and provide deeper insights into user behaviour.
Quantitative usability testing methods
There are several methods and techniques you can employ to conduct quantitative usability testing. Each method has its own strengths and limitations, and the choice of method depends on your research goals, available resources, and target audience.
Let’s explore some of the most commonly used methods:
Surveys
Surveys are a popular methodology for collecting quantitative data in usability testing. They involve asking participants a series of predefined questions to gather feedback on their experience with the product.
Surveys can be administered online or in person and can provide valuable insights into user satisfaction, perceived usability, and preferences.
When designing a survey for usability testing, it’s important to focus on closed-ended questions that can be easily quantified. Multiple-choice questions and Likert scales are commonly used to capture participants’ responses.
By analysing the survey data, one can identify patterns and trends, facilitating them to make informed design decisions.
A/B testing and multivariate testing
A/B testing allows one to compare two versions (A and B) of a design to determine which performs better. Multivariate testing extends this concept by examining the impact of multiple variables simultaneously. These methods help identify the most effective design elements based on user behaviour.
Eye-tracking and heatmaps
Eye-tracking and heatmaps are advanced quantitative techniques that provide insights into visual attention and user interaction patterns. Eye-tracking technology measures where users look and how their gaze moves across a design or interface.
Heatmaps, on the other hand, visualise the areas of a design that receive the most visual attention.
By combining eye-tracking data with heat maps, you can identify the elements of your design that catch users’ attention and those that may be overlooked. This information allows you to optimise the placement of important elements, improve visual hierarchy, and enhance the overall user experience.
Also read: Different types of usability testing methods
When should you choose quantitative testing?
Quantitative usability testing is particularly useful when you need to measure specific aspects of usability objectively and compare performance across different user groups or design variations.
Here are some scenarios in which quantitative testing is beneficial:
- Benchmarking: Quantitative testing allows you to establish benchmarks and compare your product’s performance against industry standards or competitor offerings. This helps you identify areas where your product falls short and set goals for improvement.
- Iterative design: If you are continuously refining and iterating your design, quantitative testing can help you evaluate the impact of design changes on usability metrics.
By measuring the performance of different design iterations, one can make data-driven decisions and appreciably improve the user experience over time.
- Large sample sizes: Quantitative testing requires a relatively large number of participants to ensure statistical significance. If you need to collect data from a sizable user base, quantitative testing is a more practical approach than qualitative testing (which often involves smaller sample sizes).
- Objective decision-making: Quantitative data provides objective evidence that can inform design decisions and drive consensus among stakeholders.
When multiple teams/individuals are involved in the design process, quantitative testing helps align everyone’s understanding of usability and prioritise design improvements.
Tips and best practices for quantitative usability testing
Some actionable tips and best practices for conducting quantitative usability testing are:
Define clear, measurable objectives
Begin by establishing specific, measurable, achievable, relevant, and time-bound (SMART) objectives for your tests. Ensure these objectives align with broader business or project goals to ensure the relevance of your findings.
Careful selection of metrics
Choose metrics that directly relate to your testing objectives and provide meaningful insights into usability. Avoid collecting excessive data that may not be relevant or useful. Some commonly used metrics include task success rate, error rate, time on task, and user satisfaction scores.
Each metric avails insights into different aspects of usability and helps you understand the strengths and weaknesses of your design.
Respondent recruitment and segmentation
Ensure that your participant pool reflects your target user base in terms of demographics, experience levels, and usage patterns. Consider segmenting your participants to compare how different user groups interact with your product.
This can reveal more nuanced insights and help you tailor your design to specific user segments.
Read: How to Recruit the Right Respondents for User Research?
Test design and execution
Keep the testing conditions as consistent as possible across participants to ensure that the data you collect is comparable. This includes the testing environment, instructions, and tasks.
Conduct a pilot test with a small group of participants to identify any issues with your test design or methodology before rolling it out to a larger group.
Combining quantitative and qualitative data
While quantitative data provides the “what,” qualitative data explains the “why.” Integrate qualitative methods, such as follow-up interviews or open-ended survey questions in order to attain deeper insights into user behaviour.
Remember to utilise qualitative feedback to refine your quantitative tests for more targeted insights.
Focus on data analysis and interpretation
Employ appropriate statistical methods to analyse your quantitative data. Descriptive statistics, inferential statistics, and advanced analytics can help you uncover patterns and trends in the data.
Look beyond individual metrics and analyse the data holistically to identify critical insights that inform design decisions.
Reporting and actionable insights
Present findings clearly using visuals like graphs and charts to illustrate key points. Additionally, translate your insights into actionable design recommendations. In fact, ensure to prioritise them based on their potential impact on the user experience and your business goals.
Ethical considerations and user privacy
Ensure participants are fully informed about the test’s nature and implications. Furthermore, be transparent about how you will use and store the collected data—adhering to relevant privacy laws and regulations.
Conclusion
Quantitative usability testing is a powerful tool that empowers UI/UX designers to create more user-friendly and efficient designs. By leveraging on user testing services, designers can gather valuable data-driven insights that lead to better design decisions.
As cited, unlike qualitative testing, which focuses on open-ended tasks and observations, quantitative usability testing is group-oriented and statistics-driven. This consequently makes it ideal for identifying broader trends and producing numerical data for analysis.
By following these tips and best practices, one can harness the full potential of quantitative testing to gather valuable insights, iterate on their designs — and ultimately enhance the overall user experience.
Remember, the journey to exceptional design is paved with a thorough understanding of user behaviour and continuous improvement based on data-driven decisions.

Dec 13, 2023 | UX Guide, User Experience, User Research, UX Design |
(more…)